SurviveJS — Maintenance
SurviveJS - Maintenance is meant for anyone who has to develop and maintain JavaScript applications or packages.
The purpose of this book is to gather development practices that are particularly useful for anyone who has to maintain JavaScript code or code that compiles to JavaScript.
I, Juho Vepsäläinen, and my co-author Artem Sapegin, have spent years developing npm packages and JavaScript projects. As a result we have gained insight on how to do it and how not to do it. The book combines our experience into a concise format that allows you to improve your development experience.
What Will You Learn
Unless you work on fresh greenfield projects all the time, maintenance concerns are something that will come up fast. The book has been structured into small parts where you learn:
- How to manage npm packages
- How to improve code quality
- How to set up infrastructure for your project
- How to document the project in a sustainable manner
- How to plan for the future
In addition, there are small appendices that delve into deeper detail on topics such as monorepos and customizing ESLint.
Getting the Book
The easiest way to get started with the material is to check out the free online edition. If you like it, purchase a digital copy of the book. The digital edition comes in three formats (epub/mobi/pdf) and makes you eligible for future updates.
The profit is split between the authors apart after Leanpub has taken its cut. The income is used for ventures like this and helps us to develop and support the content.
There's a Gitter chat for support. You can check out the project at GitHub as well.
SurviveJS — React

Facebook's React powers an increasing amount of sites. There is a good reason for this. It simplifies frontend development greatly.
Combined with webpack, a bundling tool, you have a powerful frontend development environment in your hands. The SurviveJS effort consists of two books that help you to adopt these technologies. They are available as a bundle.
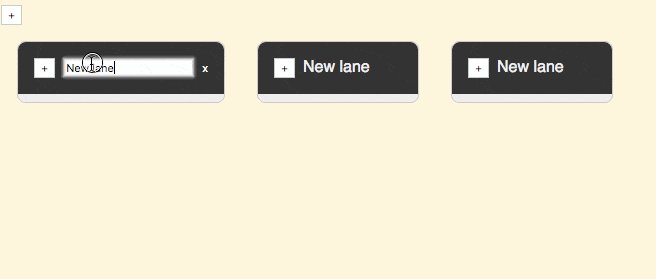
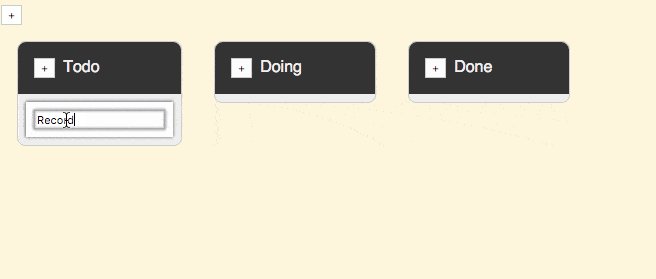
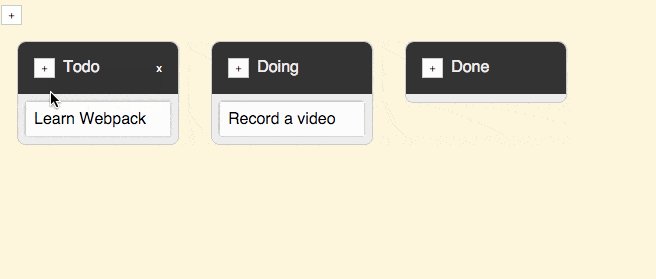
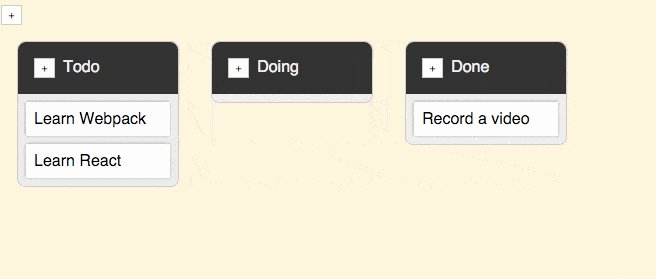
SurviveJS - React shows you how to build a simple Kanban. The idea is that if you can build a simple application, you can probably build something more complex after that. The first application is always the hardest.
In addition to fundamental React knowledge, you will pick up design techniques as you develop a kanban application step by step and learn to understand it in detail.
While implementing the Kanban step by step, you will pick up basic ideas of how to compose your application, how to manage data related concerns, how to style your application, how to implement drag and drop. Those are just few topics of the many covered.
Once you have completed the project, you will end up with something like this:

Kanban animation Even though the application looks simple, it's complex enough to illustrate potential problems such as reference handling.
The React book is based on a boilerplate. If you want to understand the techniques used in the boilerplate itself, check out the webpack book above.
Even if you know React well already, there might be handy ideas to pick up. The book effort started early 2015 and has seen steady releases since. Each release has improved the book somehow as the React ecosystem keeps on changing.
Getting the Book
The easiest way to get started with the material is to check out the free online edition. If you like it, purchase a digital copy of the book. The digital edition comes in three formats (epub/mobi/pdf) and makes you eligible for future updates.
There's a Gitter chat for support. You can check out the project at GitHub as well.
SurviveJS — Webpack 5
SurviveJS – Webpack 5 is meant for beginner to intermediate users of webpack. Webpack is a powerful bundler that can simplify the creation of complex web applications.
I designed this book to help you get up to speed with the tool. The book project started early 2015 from a small wiki effort and has since evolved into a complete guide to webpack.
During this process I have become a core developer of webpack while learning a lot about it. In this book I share what I have learned during these years with you.
Webpack, a module bundler, is a powerful tool that helps you to develop complex web applications. It enables techniques, such as code splitting. You could say it solves the fundamental problem of web development and it has allowed developers to reach new levels of productivity.
What Will You Learn
The book would not have been possible without constant feedback by the community around the book. It has been developed to contain solutions to most bundling related problems you might encounter. You can see the book as a complement to the official documentation which I helped to create. By reading the book, you will develop an extensive configuration you understand.
If you happen to know webpack well already, there is still something there for you. I took care to write summaries and a conclusion chapter that allows you to refresh your knowledge. The book chapters are short and discuss webpack from different angles while helping you to learn more about the tool and related techniques.
Getting the Book
The easiest way to get started with the material is to check out the free online edition. If you like it, purchase a digital copy of the book. The digital edition comes in three formats (epub/mobi/pdf) and makes you eligible for future updates. You also get a cheatsheet and posters (pdf) covering the core ideas of webpack and a QA with Tobias Koppers (PDF) where the author of the tool answers tough questions.
About a third of the income goes to Tobias Koppers, the author of webpack. This is my way of saying thanks and supporting his effort. Since I'm a webpack core developer as well, you help me to spend more time on the project too.
There's a Gitter chat for support. You can check out the project at GitHub and support webpack directly through Open Collective.
About the Author
Juho Vepsäläinen is behind the SurviveJS effort. He has been active in the open source scene since the early 2000s and participated in projects like Blender and webpack as a core team member.
Juho lives in Rautalampi, Finland, and was chosen as the Finnish Code Ambassador of 2017 by Blue Arrow Awards. He is the director of React Finland.
Getting the Books
Even though all the books are freely available on the web, it can be convenient to purchase the digital copies. To make this simple, I've created a specific bundle containing all the books for a discounted price.
Training
I offer training around the content. See the training page for more details.