API Documentation
jarmoluk (Public Domain)Table of Contents
- Preface
- Introduction
- Packaging
- Where to Start Packaging
- Anatomy of a Package
- Publishing Packages
- Building Packages
- Standalone Builds
- Managing Dependencies
- Code Quality
- Linting
- Code Formatting
- Typing
- Testing
- Infrastructure
- Processes
- Continuous Integration
- Automation
- Documentation
- README
- Change Logs
- Site
- API Documentation
- Other Types of Documentation
- Linting and Formatting
- Future
- Longevity
- Marketing
- Appendices
- Managing Packages Using a Monorepo
- Customizing ESLint
For small project you can write API documentation manually in the README file, but for larger projects it’d be hard to maintain. You will need to generate API documentation from the code.
Documenting APIs in Code#
JavaScript#
The most popular format for documenting JavaScript APIs is JSDoc. It uses a special comment syntax:
/**
* Bake pizzas.
* @param {string} type Type of the pizza.
* @param {number} [quantity=1] How many pizzas to make.
* @returns {string}
*/
export function bakePizzas(type, quantity = 1) {
return `- Pizza ${type}\n`.repeat(quantity);
}
[Read more about JSDoc](http://speakingjs.com/es5/ch29.html) in Axel Rauschmayer’s book, Speaking JavaScript.
TypeScript and Flow#
If you use TypeScript or Flow, half of the work on documenting your APIs is done: most likely you already have type annotations for all your public functions. The only missing thing is textual comments:
/**
* Bake pizzas.
* @param type Type of the pizza.
* @param quantity How many pizzas to make.
*/
export function bakePizzas(type: string, quantity = 1): string {
return `- Pizza ${type}\n`.repeat(quantity);
}
Other Types of Documentation#
One example is using PropTypes to document React components:
import React from 'react';
import PropTypes from 'prop-types';
/**
* The only true button.
*/
export default function Button({
size,
onClick,
children,
...rest
}) {
return (
<button className={`button button--size-${size}`} {...rest}>
{children}
</button>
);
}
Button.propTypes = {
/** Button label. */
children: PropTypes.node.isRequired,
/** The size of the button. */
size: PropTypes.oneOf(['small', 'normal', 'large']),
};
Button.defaultProps = {
size: 'normal',
};
Generating Documentation#
documentation.js#
documentation.js generates HTML, Markdown or JSON using JSDoc or Flow annotations and can infer things like types of function parameters. It supports ES2017 syntax and JSX. It understands which functions you export and won’t generate documentation for your private APIs.
Markdown output looks like this:
<!-- Generated by documentation.js. Update this documentation by updating the source code. -->
### Table of Contents
- [bakePizzas](#bakepizzas)
## bakePizzas
Bake pizzas.
**Parameters**
- `type` **[string](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String)** Type of the pizza.
- `quantity` **[number](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Number)** How many pizzas to make. (optional, default `1`)
Returns **[string](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String)**
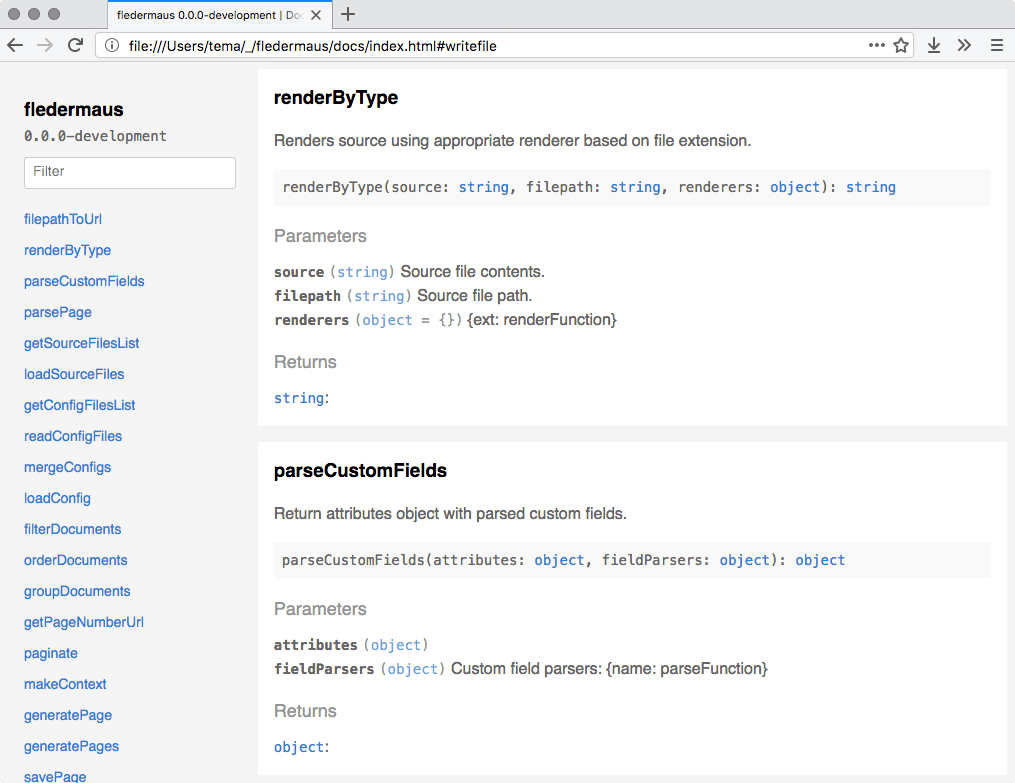
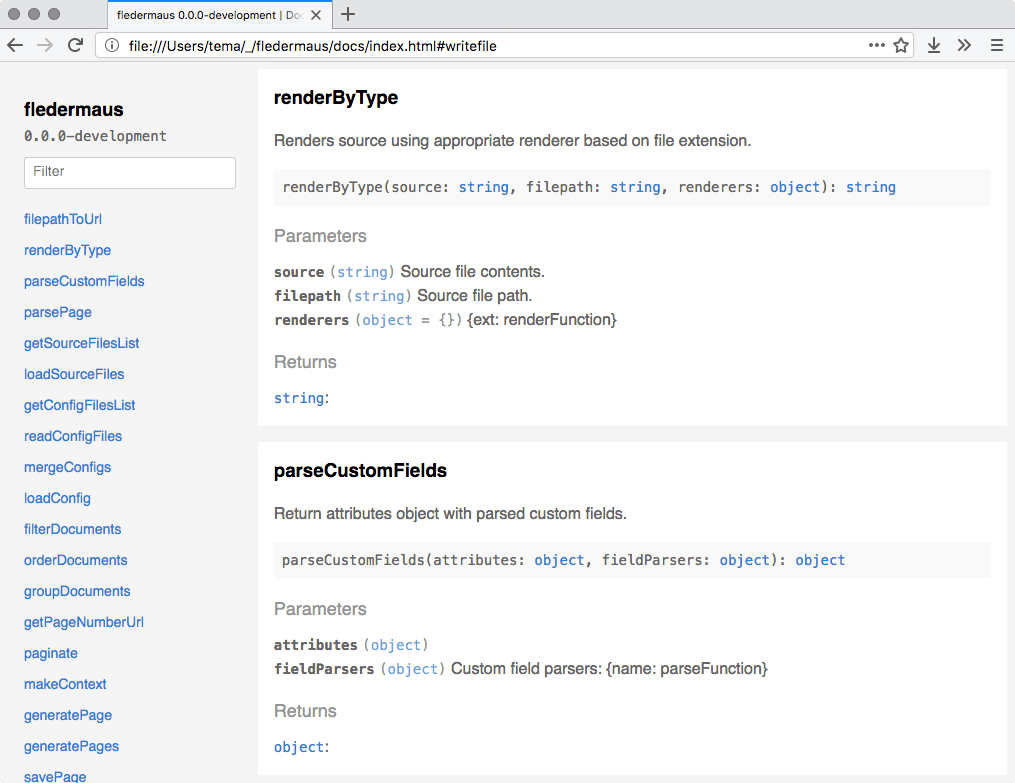
And HTML output you’ll find in the next section.
See how to embed one Markdown into another in the _README_ section.
Read an [interview with documentation.js creator](https://survivejs.com/blog/documentationjs-interview/), Tom MacWright.
Setting up documentation.js#
Let’s install documentation.js:
npm install --save-dev documentation
Add a new script to your package.json.
{
"scripts": {
"docs": "documentation build 'src/**' -f html -o docs"
}
}
Then run:
npm run docs
And in the docs folder you’ll find an HTML file with documentation for your project:

JSDoc#
JSDoc generates HTML from JavaScript code, can be extended with plugins.
jsdoc-to-markdown is based on JSDoc and generates Markdown files.
TypeDoc#
TypeDoc generates HTML documentation from TypeScript code.
Docco#
Docco is a tool that generates HTML that shows your comments intermingled with your code. It supports almost all languages, as well as literate style when you append .md to a file name.

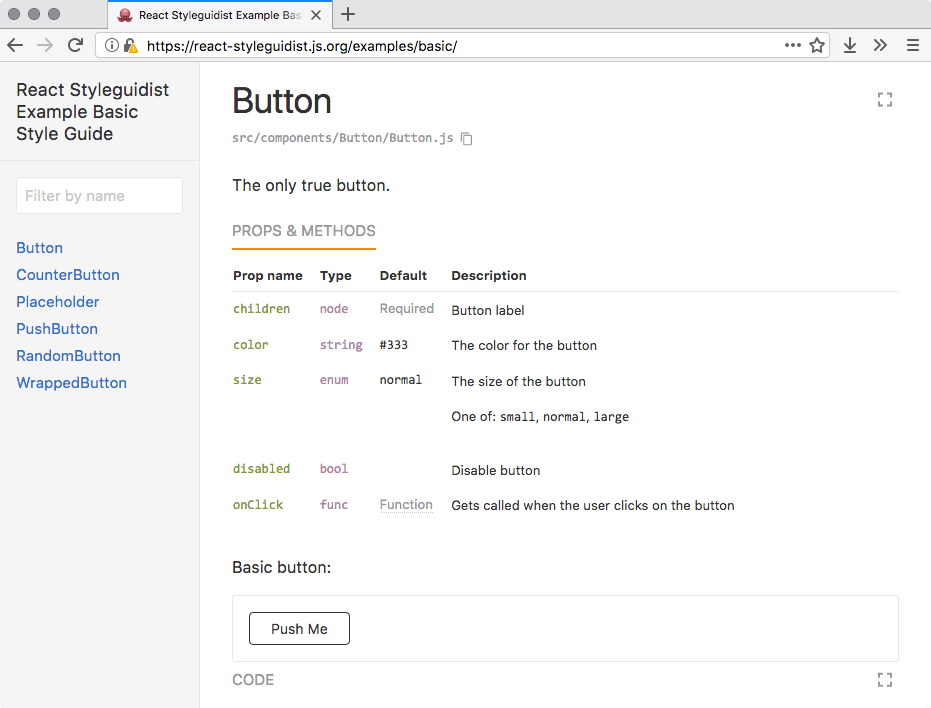
React Styleguidist#
React Styleguidist generates HTML style guide for your React components. It reads PropTypes, Flow and TypeScript type annotations, and uses Markdown files for examples.
The output looks like this:

This book is available through Leanpub. By purchasing the book you support the development of further content.